How Do I Change My Profile Picture On My Site?
- Agent Elite University
- My Account
- Agent Elite Max (CRM)
- Design Studio
- Local Presence
-
Website
Real Estate Specific (Click here for a full list of articles) Email Marketing Automation and Integration (Click here for a full list of articles) Integrations Landing Pages Single Property Websites & Flyers Blogs Mortgage Specific (Click here for a full list of articles) Analytics IDX Search Engine Optimization (SEO) Team Marketing Automation
- Facebook Ads
There are two places to change your Profile Picture.
#1: Once logged in to the Website Dashboard, click Menu in the upper left corner and select Agents.

Click on the name of the agent you wish to edit.
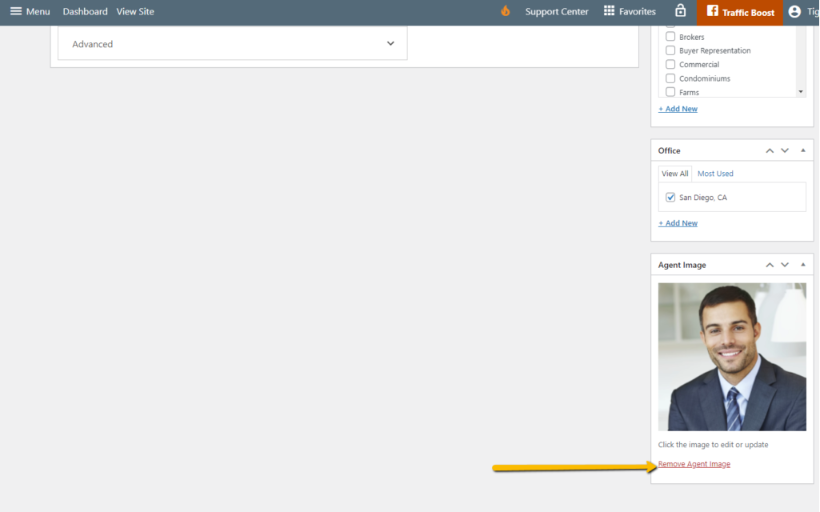
Scroll to the bottom right corner under Agent Image.
Click Remove Agent Image.

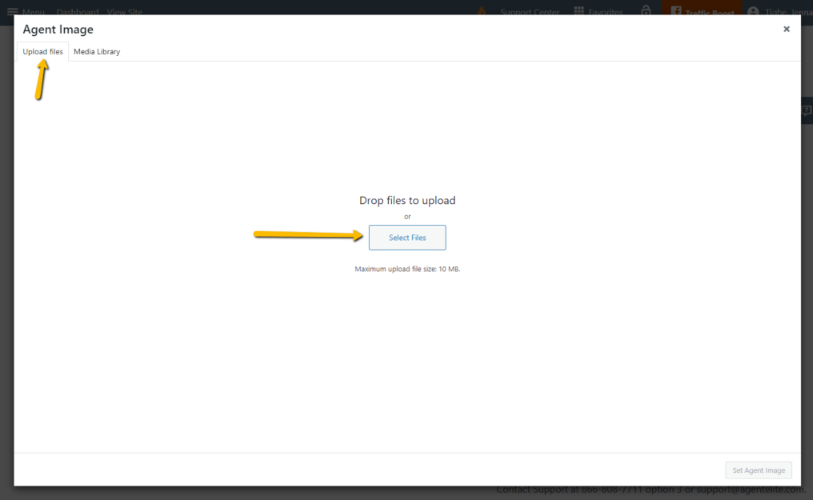
Then click on Set Agent Image.
Select Upload Files if selecting an image from your computer.

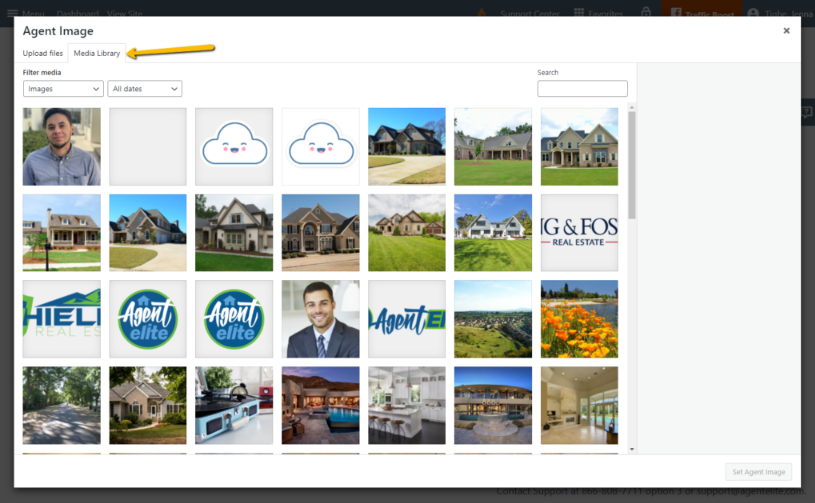
Select Media Library if selecting an image from your Media Library.

Select the picture you want to use, then select Publish/Update/Set Agent Image.
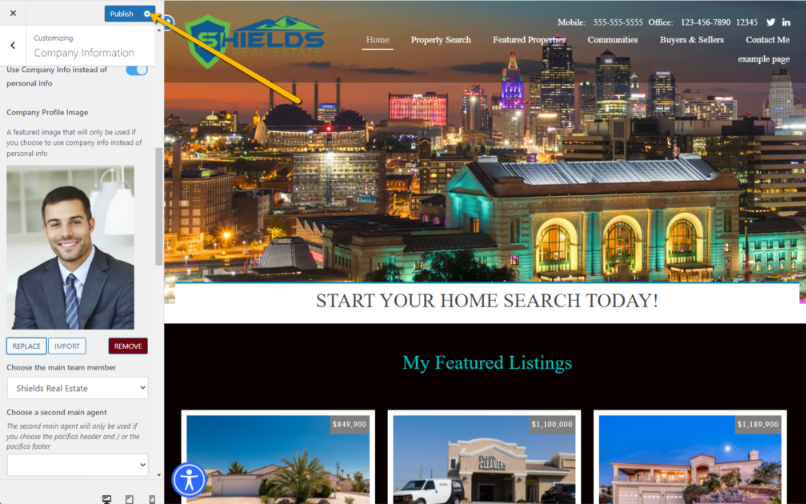
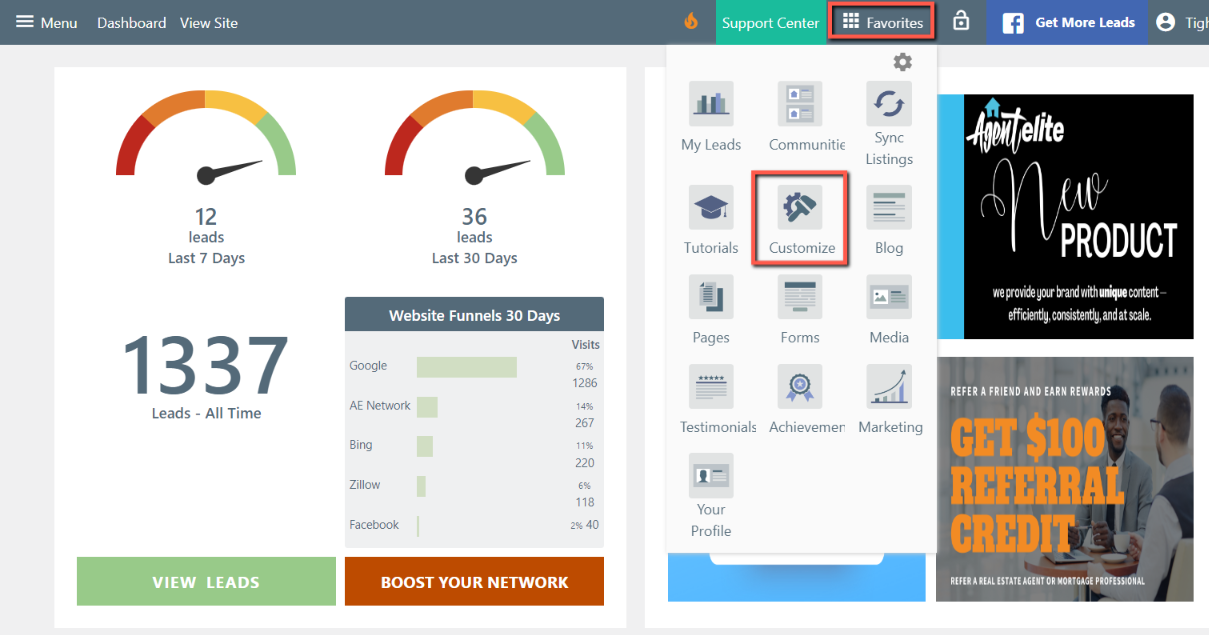
#2: Click the waffle icon for Favorites in the upper right corner, then select Customize.

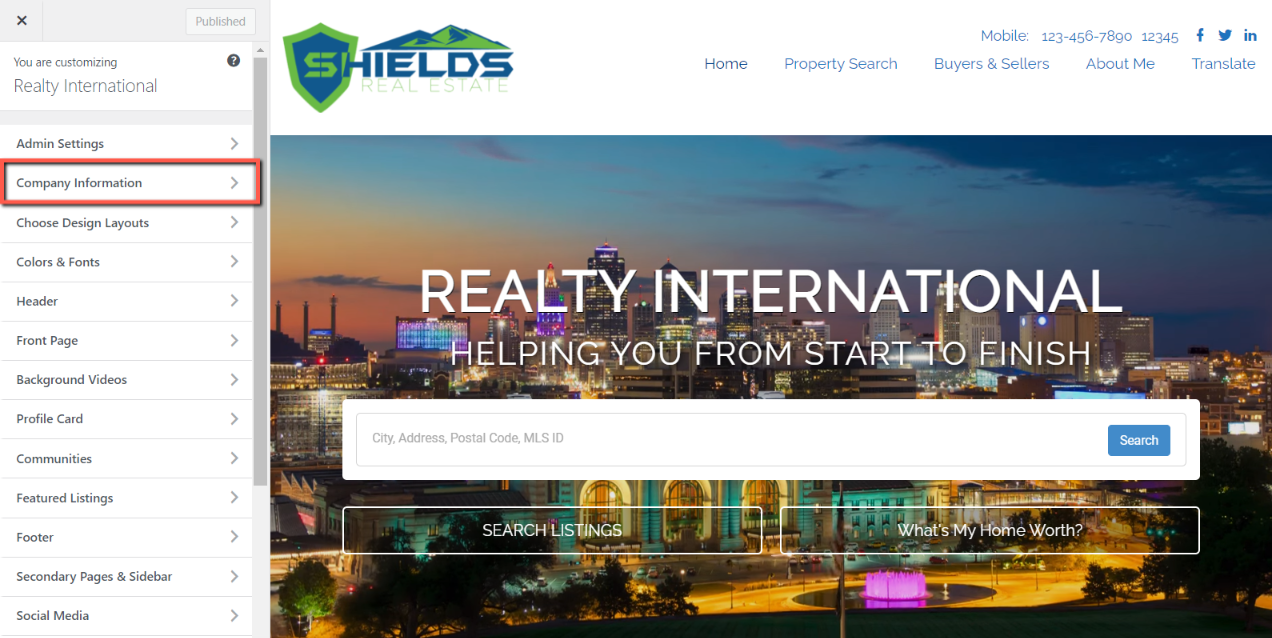
Click on Company Information.

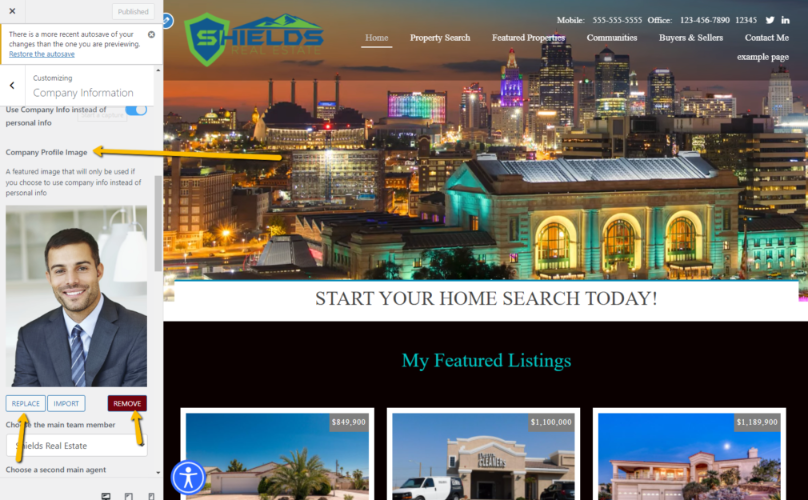
Under Company Profile Image, click Replace or Remove.

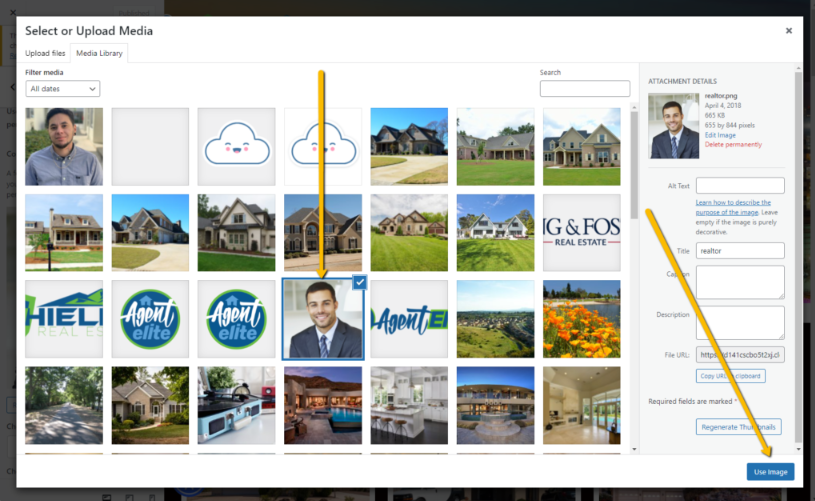
Click on the photo you want to use.
Click on Use Image in the bottom right corner.

Click the blue Publish button to complete.